안녕하세요 :)
저는 드디어 부트캠프의 마지막 과정인 기업협업 4주 과정을 마쳤습니다. 저를 포함하여 프론트엔드 동기 분들 넷이서
FASTFIVE - 구로점, 프론트엔드 팀에 매칭이 되었습니다.
패스트파이브 구로점 건물은 구로디지털 단지 근처에 있어서 집과 거리가 꽤 되어서 4주동안 출퇴근을 어떻게 해야하나 걱정반 설렘반이었습니다. 패스트파이브 공유오피스를 처음 가봤는데 건물이상당히 쾌적하고 근무는 회의가 있는 월,수요일을 제외하고는 재택근무여서 걱정과는 다르게 4주가 상당히 빠르게 지나갔고 꽤 즐거었던 것 같습니다. 역시 직접 경험을 해봐야지 알 수 있는 것 같습니다!
저희 인턴들에게 주어진 업무는 이미 개발되어 있는 패스트파이브 앱의 레거시 코드들을 js -> tsx 파일로 변환하고 스토리북을 작성하는 일이었습니다.
남의 코드를 보는 일이 참 어려웠습니다. 어지럽달까? ㅎㅎ 리팩토링하면서 선배 개발자 분들의 리뷰를 받는 귀한 실무 경험을 하였습니다.
React Native를 벌써 하게 될 줄은 몰랐는데 막상 해보니 나름 재미가 있었습니다. 크크
일정
- 6/19 ~ 6/23 : 온보딩
- 팀 온보딩
- 멤버앱 프로젝트 소개
- 기본 세팅
- Git, ReactNative 스터디
- 자율적 소스 분석
- 6/26 ~ 7/14 : 소스 분석 및 문서화
- 소스 분석 및 문서화 작업
- JavaScript를 TypeScript로 변환 및 UI 컴포넌트 스토리 작성
- 매주 월/수 11시 Q&A 및 코드 리뷰 (구글 미트를 사용하여 재택 근무자도 참여)
개발환경
Node.js - version 16
NVM
Node.js 버전 관리를 위해 직접 설치하지 않고 NVM을 사용합니다.
React Native
-React-Native CLI 설치
-Xcode 설치
-Cocoapods 설치 (IOS 실행할 때 필요)
-JDK 설치 - 15버전
-ANdroid Studio 설치
-Reactoron 설치 (디버깅 + 스토리북)
회사에서는 예전 패키지의 맞게 버전을 맞춰서 개발환경을 설정하였습니다.
실행 방법
npm run start
# 캐시 지우고 실행하고 싶다면
./scripts/start.no-cache.sh
# 새로운 터미털에서 아래 명령어를 입력하면 에뮬 또는 시뮬이 실행됩니다.
npm run ios
npm run android
디버깅
개발 도구로 Reactotron을 사용합니다.
로컬 환경에서 개발모드로 실행하는 경우 Reactotron이 동작하며 Network, AsyncStorage, console.log 등이 추적됩니다.
- 사용 방법
- Reactotron 실행
- 안드로이드인 경우
- 안드로이드인 경우 에뮬레이터 또는 디바이스 설정이 필요합니다. 에뮬레이터를 미리 실행하거나 디바이스를 연결해주세요.
- npm run android:re 실행합니다.
- ./scripts/start.no-cache.sh 실행합니다.
- npm run android or npm run ios
- 안드로이드인 경우
- Reactotron 실행
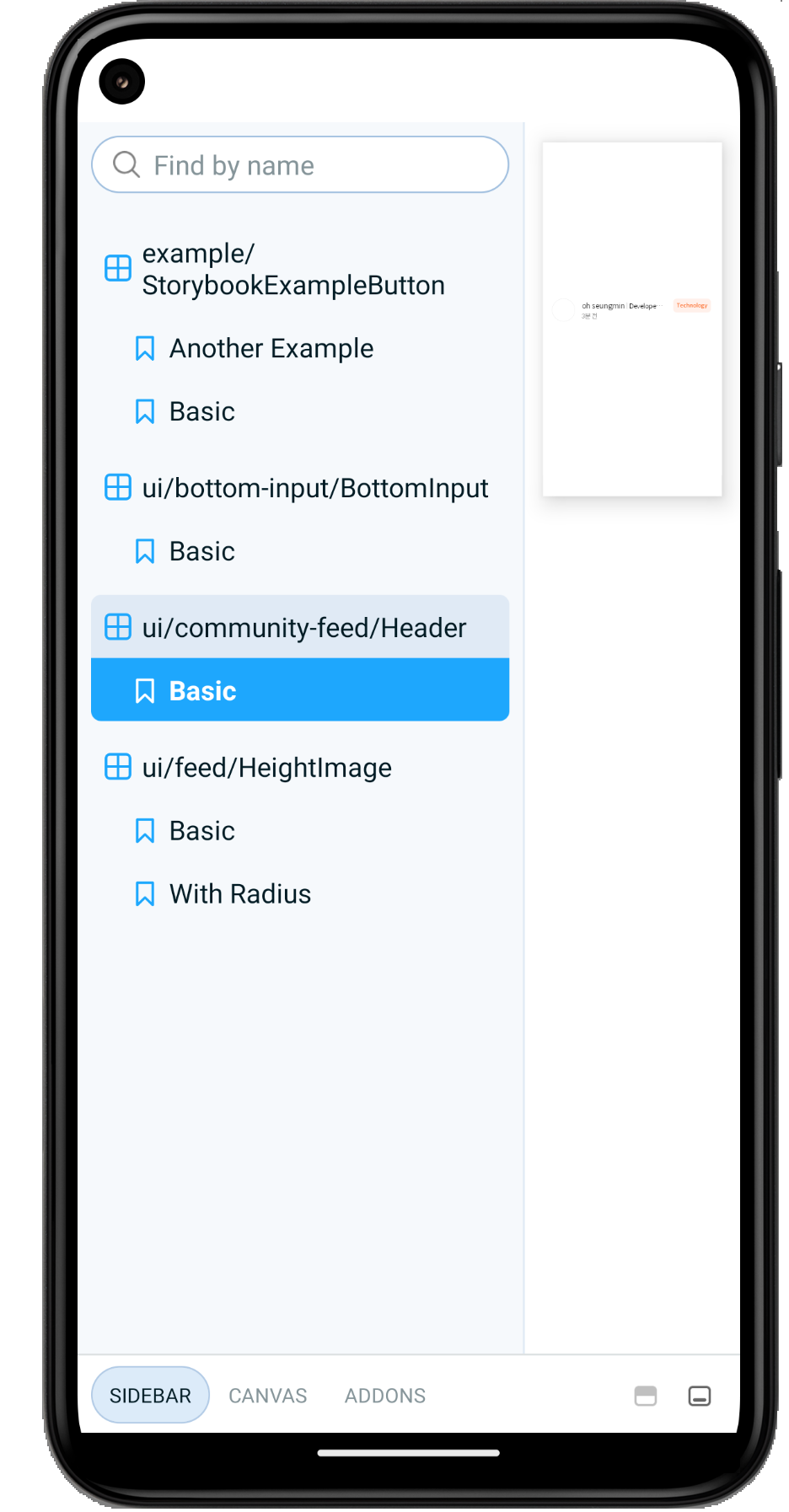
스토리북
스토리북이란?
Storybook은 UI 개발을 위한 도구로, 개발자들이 컴포넌트를 독립적으로 보고 테스트 할 수 있게 해줍니다. 이렇게 하면 컴포넌트 개발과 테스팅이 더욱 효율적이고 쉬워집니다.
패스트파이브 프론트엔드 개발팀에 들어와서 처음으로 스토리북을 접해봤는데 내가 컴포넌트를 스토리파일로 만들면 작성된 스토리파일 마다 스토리북에서 확인할 수 있어서 깔끔하고 좋았습니다. good!
스토리북 파일을 작성하고 Reactotron을 사용하여 확인하는 방법으로 작업하였습니다.
앱이 실행된 뒤 Reactotron을 실행하고 왼쪽 메뉴에서 React Native 클릭 ->상단의 Storybook 클릭 -> On/Off 버튼을 사용하여 스토리북모드를 전환할 수 있습니다.


협업툴
slack


git & github




Notion
-작업 방법 페이지

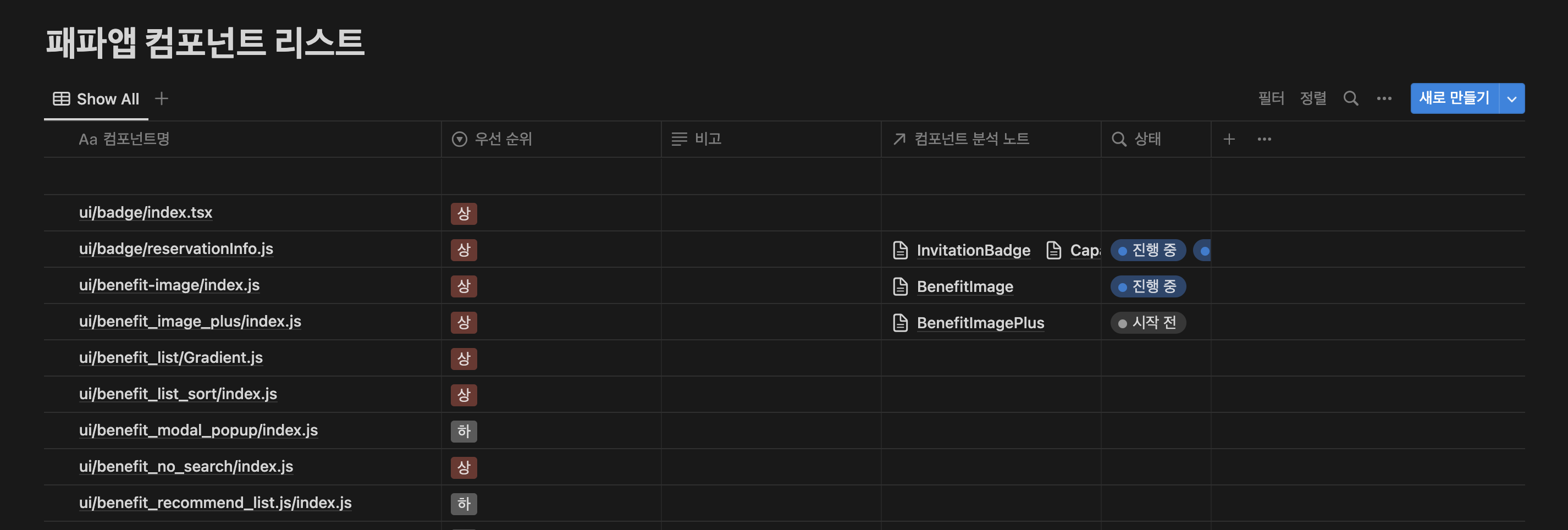
-작업방법을 알고 난 뒤에는 작업해야할 컴포넌트 리스트를 확인합니다.

-팀 노션페이지에서 컴포넌트 분석 노트 작성


+ 졸업식





약 4개월 부트캠프 과정이 다 끝나고 동기들과 졸업식을 하였습니다. 모두가 수료하지는 못해 아쉽지만 좋은 동료 개발자들을 얻은 것 같습니다. 오프라인이어서 거의 매일 아침부터 저녁까지 코딩하며 다들 서로가 얼만큼 노력했는지 고생했는지 알기에 45기 동기들 모두 곧 취뽀해서 멋진 개발자가 되어 현업에서 각자 잘하실거라 생각합니다. 응원하겠습니다

